WordPress(ワードプレス)のエディタはバージョンが上がるたびに進化し続け、ブロックエディタ(Gutenberg グーテンベルグ)と呼ばれるエディタに生まれ変わりました。
今回の記事では、ブロックエディタ(グーデンベルグ)を用いて記事を公開するまでの流れで、押さえておきたいポイントについて説明します。
ブログを書き始める前に押さえておきたいポイント
ホームページが作成できたら、終わりではありません。ここからがスタートなのです。
ホームページを運用するにあたり、記事を書いたり、特集ページなど作成・更新していく事がとても重要になってきます。GoogleやYahooに検索されるには、更新頻度や優良なコンテンツであるか?が検索エンジンの評価の対象になっているからです。
だから、外注先でホームページを作成して、カテゴリページ(事業や商品の紹介)や固定ページ(お問い合わせ・プライバシーポリシー)など数ページ作成したとしても、ページ数が少なかったり、更新されなければ所詮は名刺代わりのホームページなのです。
私は、コスト(通信費)を抑えて、ホームページ運用する場合は、自分で行うのが最良だと考えています。例えば、外注先で1ページ作成するにも、テキストや画像が必要です。外注先はあなたの事業を深く理解していないですよね。やり取りする労力があれば、自分で文章書いた方が早くないでしょうか?
しかも時間とコストをかけても、果たしてGoogleやYahooに評価されるページができるでしょうか?これが一番重要なのですが、よく検索される記事なのか?あなたがいいと思って発信している情報が果たしてユーザーが求めていることなのか?
分かっていたら、みんな検索順位が1位になりませんか?そう、わからないので「数打てば当たる」「趣味と思って」ぐらいの気持ちでホームページは運用していった方が、長続きしますよ。
この記事では、「数打てば当たる」ですが、どうせ作るなら、WordPress(グーテンベルグ)の書き方のコツをつかんで作った方が「数打てば当たる」の確率が上がるので一緒に学んでいきましょう。

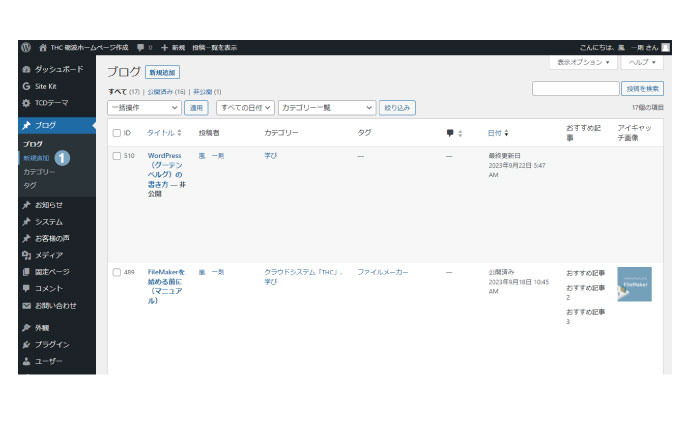
早速、ブログを作成します。左メニューのブログ→新規作成を押す。
左メニューは、WordPressにインストールしたテーマによって見え方が違うので探してくださいね。

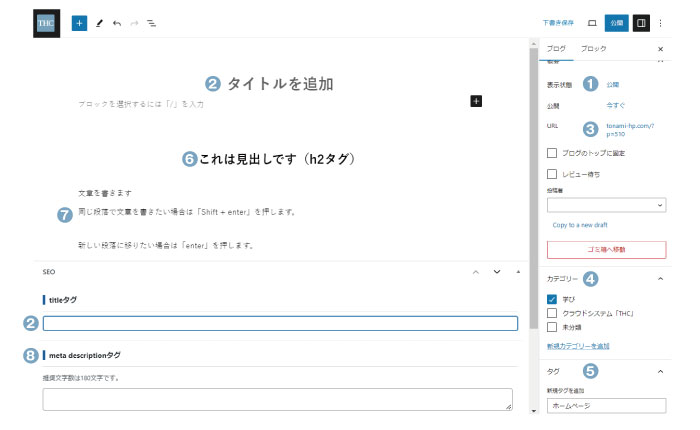
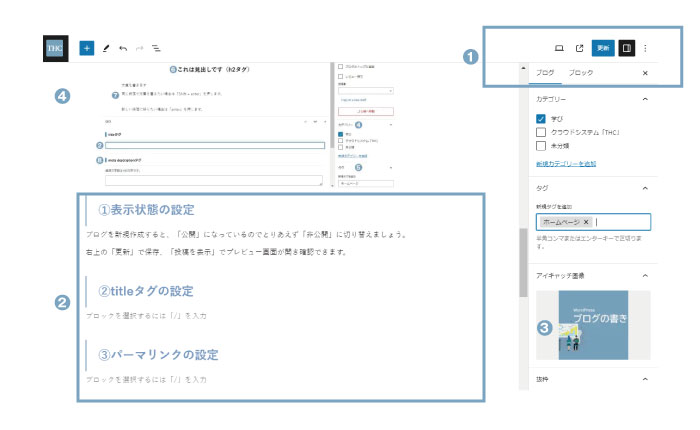
①表示状態の設定
ブログを新規作成すると、「公開」になっているのでとりあえず「非公開」に切り替えましょう。
右上の「更新」で保存、「投稿を表示」でプレビュー画面が開き作成した記事が確認できます。
②titleタグの設定
title(タイトル)タグとは、検索エンジンに対して、どのような内容のページなのかを伝える役割を担っているHTMLタグのことです。 ユーザーが検索をしたときに、「この記事は何を書いているのか?」Webページのタイトルとして検索結果に大きく表示されるため、ユーザーはタイトルを見て求めている情報が書かれたコンテンツであるかどうかを判断しています。
検索結果に表示されるタイトルの文字数には限界があり、PCでは最大30文字程度、モバイルでは最大35文字程度です。 長いタイトルを付けると末尾が省略されて表示されてしまうので、タイトルの長さはPC・モバイル両方に表示できるように30文字以内を目安にしてください。
③パーマリンクの設定
パーマリンクとは、ウェブサイトの各ページに対して個別に与えられているURLのことです。
つまりURL自身のことになります。パーマネントリンク(Permanent Link)の略で、ページが増えても恒久的に変わることのないリンクであることから、固定リンクとも呼ばれます。
何も設定しなければ、タイトルがそのまま日本語で入力されるのですが、日本語URLは、コピー&ペーストした際に英数字と記号が羅列されるURLになってしまい、文字数が多くなってしまったりしますので特に理由がないのでわざわざ日本語URLを使用しなくてもいいと考えます。
また、数字だけのURLも意味をなさないので、英語で記事内容を記載したほうがどんなページであることが容易に理解できると思います。
④カテゴリーの設定
ブログの記事がどのカテゴリに属しているのか?サイト内で記事を探しやすくするために、設定しましょう。
ブログのカテゴリーとは「このブログにはどんなジャンルの記事があるか」を読者に示す分類です。
複数の記事をブログの主要テーマに沿って分類し、整理するのが「カデゴリー分け」です。
⑤タグの設定
検索タグを設定している場合、サイト内で記事を探しやすくするために、設定しましょう。
ブログの記事を分類する方法には、カテゴリーのほかにタグがあります。タグは、カテゴリーとしては設定されなかったテーマ(話題)による分類です。
例えば、釣りのブログに「川釣り」「海釣り」というカデゴリーがあり、各カテゴリーには「えさ」がいくつかあるとします。そこで、それらの記事に「えさ」というタグをつけておけば、読者はそのタグをクリックすることで、カテゴリーの垣根を越えて、えさの一覧ページを確認できます。
⑥タイトルの設定
②のtitleタグの設定と同じです。
ブログタイトルが重要な第一の理由は、リピート訪問に影響するからです。簡潔で覚えやすいブログタイトルにすることで、ユーザーから覚えてもらいやすくなるのです。ユーザーは通常、検索エンジンやSNSなどからブログ記事へと訪れます。その際に必ず目にするのがブログタイトルです。
ブログタイトルがそのブログの内容を明確に表し、かつ覚えやすくインパクトのあるものになっていれば、ユーザーはきっとあなたのブログを覚えてくれるでしょう。さらに記事の内容が良ければ、「役に立つブログ」という印象も持ってもらえるので、きっとリピート訪問してくれることでしょう。
⑦記事を書く
タイトルタグはh1タグともいわれ、記事の大見出しです。ブログを書く際は、小見出し(h2~h5)などを設定して書いていきましょう。
なぜ、見出しが必要かと言うと、ただ文章が羅列してある記事より、小見出しがあると読者は理解しやすく読みやすくなります。また、SEOにも影響があるのでh2タグは必ず入れてください。
見出しの後に、内容を記載していきましょう。伝えたいポイントを太字や色をつけてあげると、さらにユーザーは読みやすくなります。
⑧meta descriptionタグの設定
メタディスクリプション(meta description)は、簡単にいうとWebページの内容を説明する文章です。GoogleやYahoo!の検索結果ページで、サイトタイトルの下に表示されます。メタディスクリプションは、SEOに直接的な効果はないとされているため、重視していない方も多いと思います。
しかし、検索エンジンや検索ユーザーにWebページの内容を適切に伝えるという大切な役割があるとともに、クリック率を高めたり、質の高いアクセスを獲得するためにも、メタディスクリプションの設定は欠かせません。
記事の内容を要約して、記載しましょう。
ブログの書き方とコツ

①保存はこまめに
とても重要なことなので、最初に言いますね。
せっかく書いたブログも、保存しないとすべて消えてしまいます。
「PCが固まって、書いていた文章が消えた。。。」とならないように、こまめに下書き保存しましょう。
手順は非常に簡単でヘッダーメニューの「更新」をクリックするだけです。
②記事の内容は、見出しから決めておく
記事の内容は、見出しから決めてください。何について書くのかも明確になります。
見出しは目次が作成され、ユーザーに読みやすくなり、執筆しやすくなり、質が上がり評価されやすくなるのです。
見出しを付ける時には、HTMLタグであるH1やH2を用いるようにしましょう。Googleのコンピューターは読者のように目で見て見出しを判断しているわけではなく、HTMLタグによって見出しを判断しているためです。文字を大きくしたり太字にしたりするだけではSEO効果は得られません。
見出しタグをつける時は、見出しの重要度に合わせて数字の小さなものから順番に付けていくようにしましょう。
見出しタグの付け方
記事のタイトル→h1
大見出し→h2
中見出し→h3
小見出し→h4~
見出しの注意点
h1タグは必ず一つ。他の見出しは複数あっても可。
ブログ初心者は、最低でもh2タグは必ず入れてくださいね。h3タグ~以降は記事のボリューム(文字数)も関係してくるので、最初のうちはh2タグだけ、もしくはh3タグまでを意識して書きましょう。
③アイキャッチ画像の設定
WordPressにおけるアイキャッチ画像とは、ウェブサイトやブログ記事にアクセスしたユーザーの目(興味)を惹きつけるための画像のことです。 YouTubeで例えるとサムネイル的な要素で、アイキャッチ画像の品質は記事にアクセスしてくれるかどうかに大きく関わってきます。

アイキャッチは分かったけど、どうやって写真や画像を挿入するの?
ブログ初心者が次に覚えるのは、画像を挿入する方法です。
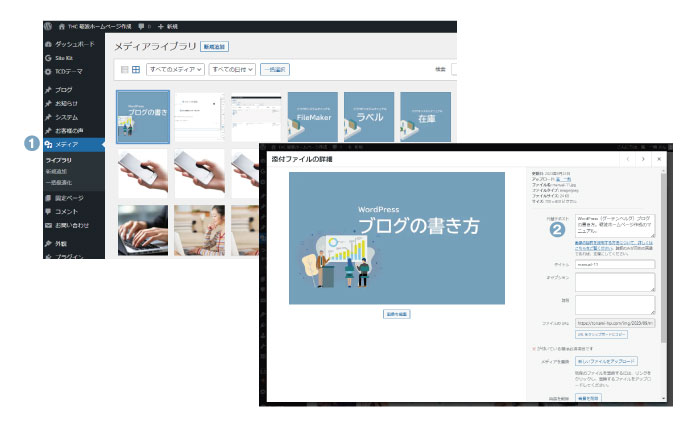
WordPressの左メニューに①メディアがあります。
上部の「新規追加」から画像をアップロードしてください。
画像の大きさについて
写真や画像は指定の大きさでアップロードしましょう。大きさって何!?ってなりますよね。画像の大きさはpx(ピクセル)で表し、デジタル画像の最小単位のことを指します。
当ブログの画像の大きさは、横幅740px 縦幅430px と推奨されているので、これにあわせて写真や画像を作ってアップロードしています。
なぜ?大きさを合わせるかと言うと、バラバラな大きさの画像を多用していると統一感がなく違和感しか感じないからです。統一感があり綺麗に整っていた方が、スマホの画面もスクロールしていても気にならないですよね。
代替えテキストについて
画像をアップロードすると②代替えテキストがあります。代替テキスト(alt属性)とは、Webサイトに含まれる画像の代わりになるテキストのことです。何の写真または画像か?をテキスト入力しましょう。
画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。 検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキスト(alt属性)から画像の内容を判断します。
わかりやすいのが、Google検索で上部に「動画」「画像」など見かけた事ないでしょうか?
画像のタブを押すと、検索した文字列にヒットした画像一覧が閲覧できます。画像に代替えテキストを入力しないと検索エンジンは「これは、○○の画像」と判断できないのです。ですから、少し面倒にも思えるのですが、必ず代替えテキストは入力しましょう。
④記事の内容にも写真や画像を挿入しよう
記事内にも写真や画像があるとイメージ付きやすいですよね。ただ、文章だけでは人間は飽きてしまうのです。
読みやすくするためにも、画像の挿入は欠かせません。
画像の挿入は簡単です。挿入したい場所をクリックして、「+」マーク → 画像 と選択します。
「アップロード」は直接アップロードする方法
「メディアから挿入」はアップロード済みの画像を挿入する方法
写真や画像は、大きさ・代替えテキストの設定もあるため、私はほとんど先に画像を用意して「メディアから挿入」を使っています。
ブログを書く内容は!?
ブログを始めてはみたものの、何を書けばいいのか分からずに悩んでいるという初心者の方の声をよく耳にします。ブログの書き方には特に決まりはなく、基本的に何を書いてもOKなので、自分が書きたいと思うテーマで記事を書くのが一番です。
ブログを始めるとネタ探し、下調べ、記事の構成や執筆などにかなりの時間を費やすことになるため、時間を投じる覚悟がないテーマは更新を続けるのが難しくなります。これならプライベートの時間を犠牲にしても苦にならない、というテーマを選べば、無理なくブログを継続できるでしょう。
アクセスを集めるためには検索キーワードを意識し、そのため多くのアクセスを得るには、検索されやすいキーワードを調べて、それに合わせた記事を作ることも重要なポイントです。
THCでは、ホームページ作成も行っております。冒頭でも申し上げましたが、ホームページが作成できたら、終わりではありません。ここからがスタートなのです。ホームページを運用するにあたり、記事を書いたり、特集ページなど作成・更新していく事がとても重要な事なので。
はじめてブログはインターネットで調べながらやろうとしますが、私もそうでしたがやっぱり最初は知らない事をするのは不安じゃないですか?THCでは、お客様が自分でホームページを運用する事で、売上の拡大と運用コストを抑える事ができると思っております。ですから、ホームページ作成・納品後は一緒にブログ作成をレクチャーしますのでご安心ください。